Từ xưa tới nay, việc thiết kế giao diện vốn vẫn được dành cho đội UI/UX, những người mang đầu óc sáng tạo và con mắt tuyệt vời để thiết kế nên những giao diện tuyệt đẹp tương tác với người dùng. Ở một khía cạnh khác, việc xác định quyền hạn của người dùng đối với từng tính năng sẽ cậy nhờ các Security Engineer, những người nắm rõ các nguyên tắc đảm bảo an toàn thông tin và bảo mật dữ liệu. Rất chuyên biệt hóa.

Trông qua thì hai công việc này dường như chẳng liên quan tới nhau: Đội UI/UX sẽ thiết kế giao diện, trong khi Security Engineer đưa ra các giải pháp phân quyền. Mỗi người một góc trong cái không gian chục mét vuông rộng lớn, thậm chí có thể là mỗi người một tầng, chẳng bao giờ nói chuyện với nhau, tới nửa cái tin nhắn cũng không. Cùng lắm thì nói chuyện thông qua một người trung gian là Dev. Đi bonding, đội UI/UX bàn nhau về các template màu xu hướng, còn đội Security Engineer lại thi nhau kể về việc mình đã từng thấy những dòng code kém an toàn như thế nào. Và tất nhiên cả hai đội vẫn không ngồi chung một mâm.
Chow vẫn tin như vậy, và có lẽ là vẫn sẽ tin như vậy. Cho đến một ngày Chow nhận một bài toán thiết kế lại phân quyền cho một hệ thống
Nhu cầu chuyển đổi hệ thống phân quyền
RBAC (Role-based Access Control) là một giải pháp phân quyền được sử dụng nhiều trong các hệ thống bởi tính đơn giản trong triển khai và thuận tiện trong sử dụng. Tuy nhiên, cùng với sự phát triển ngày càng phức tạp của các hệ thống lớn, RBAC tỏ ra yếu thế trong việc xác định quyền hạn của từng đối tượng trong hệ thống đối với các đối tượng khác.
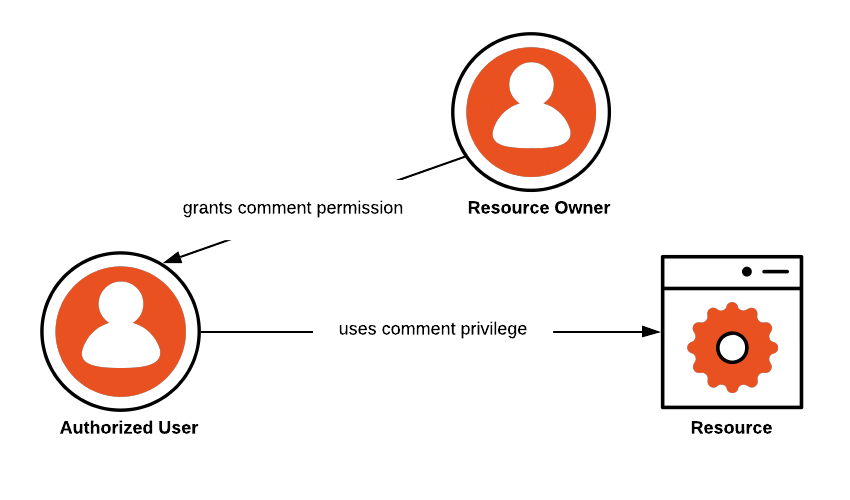
OWASP cheatsheet cũng đã ghi rõ về việc RBAC nên được thay thế bằng các giải pháp khác như Attribute-based Access Control (ABAC) hay Relationship-based Access Control (ReBAC) thay cho RBAC. Các phương pháp này giúp thể hiện rõ khả năng tương tác tới mức hành vi giữa các đối tượng trong hệ thống, chứ không chỉ trao toàn quyền lên một nhóm đối tượng cho một vai trò nào đó.

Ví dụ, đối với một hệ thống sử dụng RBAC làm giải pháp phân quyền, nếu Alice (vâng lại là Alice) là Admin của nhóm đối tượng X, Alice sẽ được toàn quyền tác động lên mọi đối tượng trong X, bao gồm tạo, xem, sửa, xóa, thực thi. Tuy nhiên, nếu trong X có các đối tượng x1, x2 mà ta chỉ muốn Alice xem, trong khi muốn Alice có thể xem và sửa đối tượng x3, x4... thì RBAC tỏ ra rõ ràng điểm yếu của mình. Khi này, ta cần dùng tới các giải pháp khác có tính linh hoạt hơn.
Đó chính là bài toán được đặt ra cho hệ thống mà Chow đang làm việc cùng. Khi ấy, toàn team đã triển khai ACL (Access Control List) để giải quyết bài toán nêu trên. Giải pháp đã được triển khai với Backend là Java Spring Boot, và Frontend sử dụng Angular. Lý do cho việc không lựa chọn một giải pháp bên thứ 3 là vì tính đặc thù của hệ thống, đồng thời tại thời điểm nghiên cứu, chưa có một giải pháp bên thứ 3 nào đáp ứng nhu cầu của đội phát triển cũng như người sử dụng.
"BE thì dễ. FE mới khó kìa"
Sau khi team đã thiết kế giải pháp, team (gồm 2 người) đã chia nhau triển khai. Chow nhận phần Frontend vì đang maintain nó. Hơn nữa là vì phần code Frontend này đang giống như bãi chiến trường mà đội phát triển trước đó (nay đã nghỉ) để lại, nên không ai muốn đau đầu với nó.
Chow thì không ngại khổ, nhưng khá bất ngờ khi việc triển khai ACL trên Frontend lại gặp nhiều vấn đề "không tưởng" đến vậy - mà đa phần chúng đến từ việc Frontend đang được thiết kế một cách không nhất quán.

Sự không nhất quán điển hình nhất thể hiện ở cách sử dụng trang và dialog. Những tính năng đầu tiên của hệ thống có thiết kế màn Tạo mới và Sửa ở một trang riêng biệt (tức là khi yêu cầu tạo/sửa, hệ thống sẽ chuyển người dùng sang một trang mới). Tuy nhiên, những tính năng sau này lại thiết kế màn Tạo mới và Sửa trên các dialog. Thậm chí, trong cùng một module, nếu tạo/sửa một số đối tượng này thì người dùng sẽ được chuyển sang trang mới; một số khác lại được hiển thị dialog.
Sự không nhất quán thứ hai thể hiện ở việc hiển thị Navigation bar (thanh menu ở bên trái màn hình). Một số tính năng con của một tính năng lớn được xác định hiển thị trên Navigation bar, một số khác thì không. Cũng không có quy luật nào cho việc xác định tính năng con nào được hiển thị hay không
Một khía cạnh không nhất quán khác, mà chắc chắn là do sự thiếu cẩn thận trong quá trình phát triển chứ không phải do đội UI/UX, đó là các đường link dẫn tới Frontend không có convention, đặc biệt đối với các màn có sử dụng định danh của đối tượng làm Path varriable.
Những điều này khiến cho việc triển khai ACL tại Frontend trở nên khó khăn và có phần "khù khoằm" hơn kỳ vọng.
Chow đã phải thực hiện đánh giá lại các thành phần Frontend đang được triển khai để xem các trang hay các Dialog đang chiếm ưu thế trong việc triển khai các tính năng, từ đó lựa chọn giữa việc áp dụng đại trà Guard hay Directive . Các Guard và Directive phải kiểm tra các điều kiện để đảm bảo hiển thị đúng các tính năng theo quyền hạn của người dùng khi họ thực hiện tiến/lùi trang, đồng thời hạn chế tối đa việc gọi tới Backend để truy vấn phân quyền nhằm giảm tải cho hệ thống.
Do hệ thống đã được đưa vào sử dụng và không triển khai nginx, việc chuyển đổi link về một convention là không khả thi cho các màn có sử dụng tham số. Vì thế, một số exception phải được thêm vào Guard để giải quyết vấn đề về link Frontend không nhất quán. Đồng thời, phía Backend cũng phải điều chỉnh so với thiết kế ban đầu để có thể giúp Frontend hiển thị được Navigation bar như kỳ vọng.
Hôm đó, Chow đã nghe bạn code cùng mình nói: "Backend thì không có vấn đề gì. Frontend mới phức tạp kìa" khi bàn về việc bao giờ hệ thống mới sẽ được triển khai. Mặc dù không phủ nhận tầm quan trọng của Backend (và cả người làm Backend), nhưng phải thừa nhận là vì những vấn đề liên quan tới nhất quán trong thiết kế giao diện, mà việc xây dựng ACL trên Frontend đã trượt mất một vài ngày so với kế hoạch (không đáng kể so với khối lượng công việc, nhưng vẫn là trượt). Có lẽ sẽ không có điều ấy nếu như UI/UX ban đầu của hệ thống được thiết kế theo một Design System nhất quán.
Vậy mới biết, một thiết kế UI/UX nhất quán cao sẽ giúp đỡ triển khai Security như thế nào.
"Mình đừng thiết kế chuyển màn mới nhé"
Sau một thời gian (cụ thể là hơn 1 tháng), giải pháp phân quyền mới đã được triển khai. ACL đã phục vụ nhu cầu phân quyền cho người dùng một cách linh hoạt như vậy trong gần một năm (tính tới thời điểm bài viết này). Trong suốt thời gian ấy, đã có nhiều tính năng mới được triển khai trong hệ thống. Bất cứ lần nào, Chow cũng dành thời gian ngồi lại với đội UI/UX và đội nghiệp vụ để tư vấn về thiết kế, nhằm phục vụ đáp ứng với hệ thống phân quyền đang hoạt động.
Đó chính là lúc Chow hiểu ra mối quan hệ vô hình nhưng vô cùng chặt chẽ giữa an toàn thông tin và trải nghiệm người dùng - thứ được thể hiện qua UI/UX.
Trong một lần, khi đội nghiệp vụ đề xuất một tính năng mới, trong đó có rất nhiều phần chuyển màn mỗi lần lựa chọn một hành động, Chow đã thẳng thắn: "Mình đừng thiết kế chuyển màn mới nhé"
"Tại sao lại không?", chị thiết kế UI/UX hỏi
"Vì nó sẽ không phù hợp với hệ thống phân quyền hiện tại. Về mặt kỹ thuật thì vẫn có thể triển khai được, nhưng sẽ rất phức tạp cho đội phát triển, và quan trọng hơn là gây khó khăn cho việc quản lý sau này"
Sau đó, Chow đã cầm sang một gói bánh nhỏ mời đội thiết kế, và chỉ dẫn đội thiết kế lại các màn trở thành các dialog theo kiến trúc hiện tại của Frontend để vừa thích ứng với hệ thống phân quyền, vừa đảm bảo trải nghiệm người dùng.

"Tiện lợi và bảo mật luôn đánh đổi cho nhau", đây là điều mà Chow không thể phủ nhận. Tuy nhiên, nếu đội UI/UX chịu dẹp bỏ sự e ngại của mình khi đối mặt với những người làm bảo mật, đội Security chịu mở rộng vòng tay đón đội UI/UX vào ngồi chung bàn nhậu và kể cho họ nghe về những điều họ ao ước ở một thiết kế "tuyệt vời" (trong góc nhìn của họ), thì chắc chắn hai vấn đề này sẽ tìm được một điểm đồng điệu chung đâu đó.